Website design trends are a little like fashion design trend in that there are fresh new styles that surface each year. The popularity of color schemes come and go, as do fonts, and other visual elements. They have seasons of fashionableness. For example, I know a few of you remember the early days when twirling globes, hit counters, and splash pages dominated our online view.
However, website development does not change with the season. Instead, it more often changes with technological innovation. As technology advances (think mobile devices, touch screens, and 4G), web development systematically follows with creative implementation. Often, this movement to mainstream is initiated by avant-garde designers and programmers who advantage of the new capabilities.
These adaptations to technology proliferate through the web-building community. For instance, the innovations morph from trend-setting anomalies to staple features we expect. In fact, many become essential ingredients to good website production. For example, consider the little stacked navigation icon on mobile devices affectionately known as the “hamburger.” The hamburger navigation is beginning to make its way to the desktop view. Some don’t care of it. Others feel it opens up white space and enhances the real estate of the page.
How does this evolution take place? Developers construct techniques that make implementation of the elements easier. At first, features that offer extended functionality may be only available from highly skilled custom developers. And then, those features gain popularity. Developers craft ways to efficiently incorporate them into sites so that they can be used by a broader base.
Most noteworthy, over the past several years, Jemully has put together a list of trends in web design and development for the coming year. This year, we will look at the previous four years of progress. And, in conclusion, see what remains on-target for 2018.
Fresh Looks Carry Into 2018
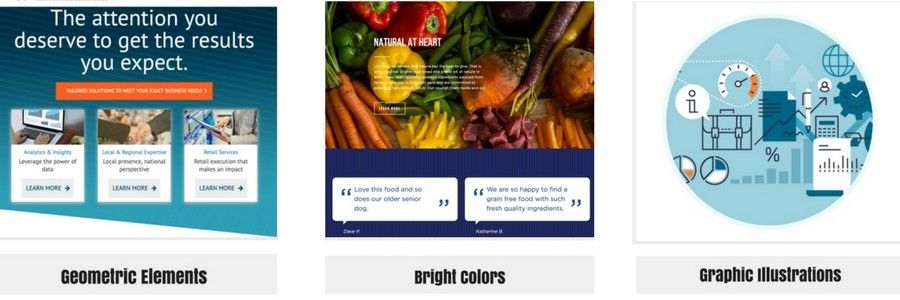
- Geometry
- Bright colors
- Graphic illustrations
- Photography – Use as many authentic images images as possible in place of stock photos.
- Animation – Make your website move with purpose, such as highlighting what’s important, telling your brand’s story, or drawing attention to a key feature of your site. This includes:
- Video background
- Scroll Triggered Animations
- SVG format – Scalable Vector Graphics (SVGs) – SVGs are vector images, not pixels, which gives them many advantages. They are incredibly scalable (while maintaining their quality), meaning they won’t affect page speed when animated because they don’t’ require any HTTP requests. SVGs are essential to providing quality multimedia experiences for users in 2018 [examples?]
- Increased use of whitespace – Read this post from Team Tree House about how using whitespace effectively can impact your site.
- Bolder Typography – Read this post from Hongkiat about how bold fonts make for bold websites.
- Sticky menus – “Sticky menus” stick, fixed right beneath your browser search bar, so readers do not have to scroll all the way to the top of a long webpage.
- Hidden/Hamburger navigation – This style hides the navigation behind a button, which allows site visitor to focus on the call to action with fewer distractions.
- Custom icons & graphics give your site a unique visual style that may make it a more appealing destination for readers.
Recent Website Trends
Finally, let’s take a look back at our past few years of trend reporting and predictions. How did we fare? By our count, most of these trends remain best practices today, though a few a subject to taste (looking at you, “retro fonts”).
Click the headings for each year below to read the full article.
2017 Trends
- Wix / Squarespace / WordPress
- Responsiveness
- Non-stock imagery
- Video – backgrounds, dividers, short explainers
- Storytelling
2016 Trends
- Retro fonts
- Storytelling
- Mobile responsive
- Divide between Custom and DIY
- Card layout
- Flat Design (long-scrolling homepages)
2015 Trends
- Storytelling
- Shortcode
- Animation
- Flat Design
- Minimalism
- Responsive sites replacing mobile sites
For more ways to dominate in 2018, don’t forget these other recent posts:
6 Marketing Lessons From Starbucks’ Pumpkin Spice Latte (Updated)
The Top 15 Trends That Drove Marketing In 2018
Top 5 Marketing Trends That Will Continue In 2018